Create Full Stack Web Apps w/ NodeJS, Typescript & React
In 80% Less Time, Code & Bugs.


Supports:
- Auto REST API’s
- Auto CRUD++, Search, File Handling
- Hierarchical Data
- EZ Resource Forms
- EZ File Handling – Upload/Download/Storage/Retrieval – Local FS or S3
- EZ Client Side State Container – bye, bye Redux, hello Auto Sync!
- Auto Full Text Search (w/ Elastic Search)
- Auto Account Isolation
- Auto Audit Logs
- Auto Authentication
- EZ Role Based Authorization
- Resource Event Bus
- API Monitoring & Alerts
- API Key Management
- Login, Signup, Forgot Password, Verify Code and more…
- Account Management
- Account Limits
- Subscription & Payments
- EZ Custom Express API’s
- React Native & Mobile support coming soon!
Creating REST Api’s Is A Thing Of The Past
Auto CRUD++, Searching, File & Image Handling & Full Text Search With A Few Annotations!


Add A Few Annotations & Get This Without Having To Write ANY CODE:
- REST API:
- CRUD
- Resource Relation Handling
- Set/Get/Delete Sub Resource
- Add/Remove From Sub Resource Collections
- Auto File & Image Sub Resource Handling
- Upload
- Download
- Metadata
- Local FS or S3 Providers
- Authentication
- With Option For Anonymous API’s
- Auto JWT and/or API Key Access
- Authorization
- Role Based Authorization
- Protect Certain Data Based On Role
- App Level Global Data
- Easily Provide Data Not Tied To Users/Accounts
- Monitoring & Alerts
- Auto Resource Usage Calculation
- Subscription & Limit Protection
- Limit API Access Based On:
- Subscription Level
- Usage Limits
- Limit API Access Based On:
- Audit Logs
- Search Capabilities
- With Auto Join To Expand Sub Resources
- Filter Unwanted Data
- Filter Unauthorized Data Access
- With Auto Join To Expand Sub Resources
- Full Text Search (ElasticSearch)
- Auto Elastic Search Indexing
- Full Text Search API
- Auto Return Corresponding Resources
- Auto Tenancy Isolation Handling
- Auto Account & User Field Population.
- Cross Tenancy Access Protection
- Auto Resource Events Published
- Created
- Updated
- Deleted
- Auto Client Side Data Sync’ing
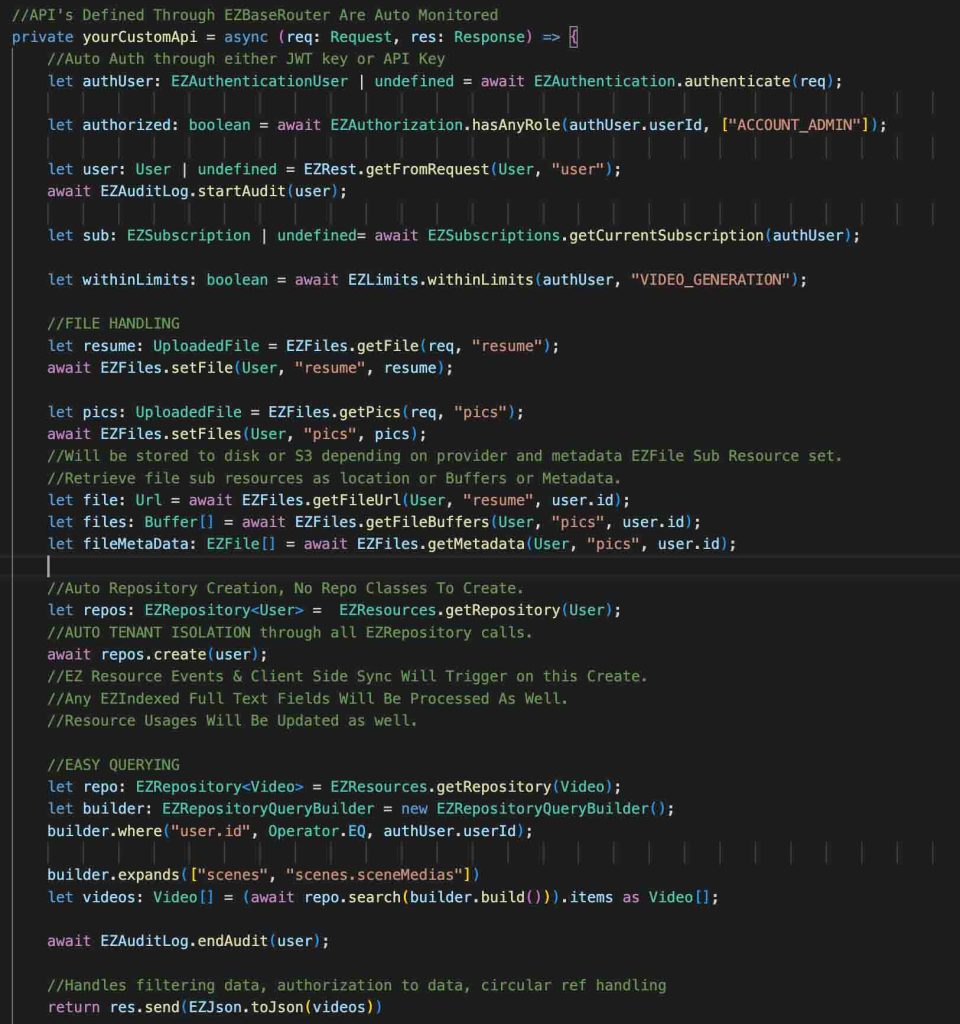
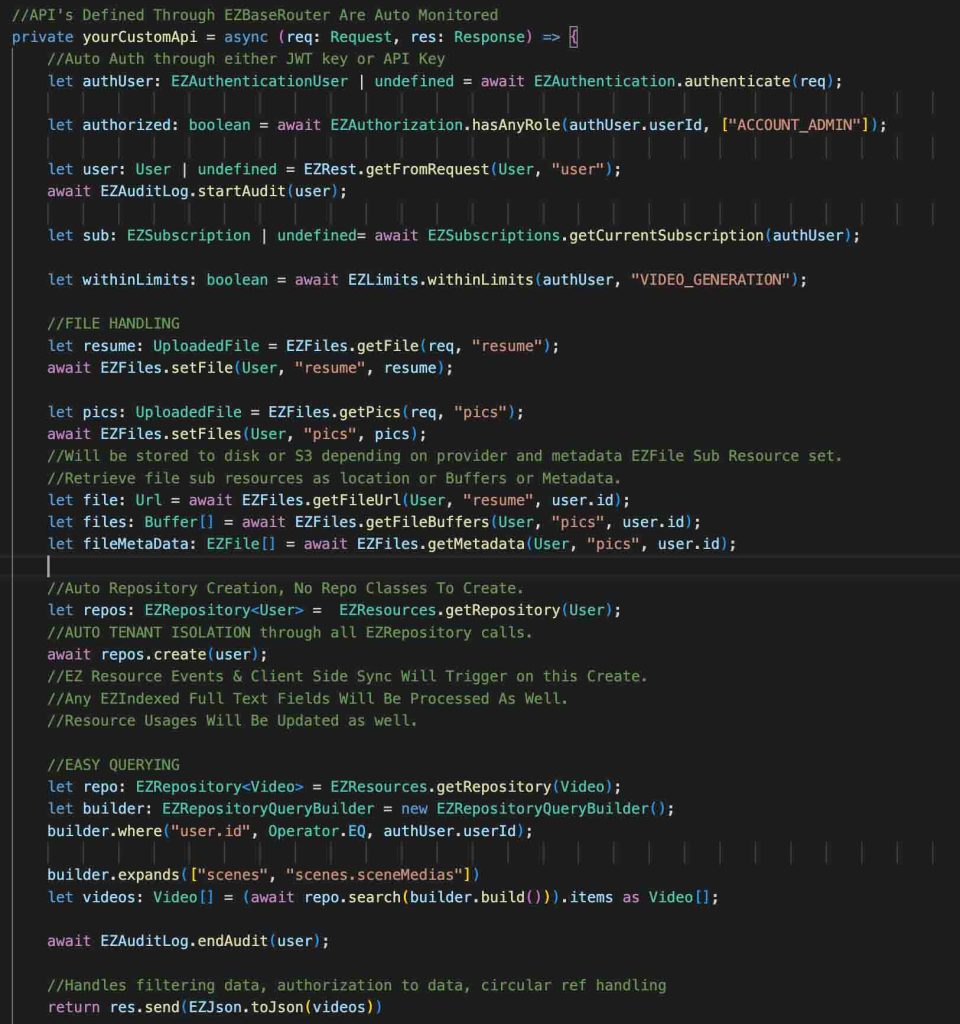
Easily Write Your Own Custom Express Api’s
With Our Modular API’s
(Some Of The API’s Available Shown Below)


Auto Full Text Indexing/Searching Of Your Resource Data w/ ElasticSearch
Simply Add A Few @Annotations To Your Resources!




Auto File & Image Management,
Storage, Retrieval, Upload/Download, API Support
Choice Of Local Filesystem or S3 Storage Providers (AWS etc..)


No more writing low level file & image management code. Easily manage file & image resources or sub resources through EZ to use API’s with our EZFiles API.
Auto file management API’s with a few annotations.
Manage files easily in custom server side API’s
The toolkit provides EZFile providers for either local file system storage or S3 cloud storage (AWS, DigitalOcean, Linode… )
API Key Management Built In For Easier, Secure Integrations


Want to integrate your apps or allow API access through API Keys? Our toolkit allows you do just that without writing any API Key management code.
- Unique keys to identify who’s calling the API.
- Random unguessable API Keys.
- Allows for multiple keys at once for easy rotation.
- Your API keys will be encrypted in the DB with industry leading encryption algorithms.
- You can add names to your API key’s for easier identification.
- Prefix your API keys for easier identification/revocation in case of a breach.
- Set your desired expiration period for forced rotation.
- Scope your API keys with permissions.
EZ API Monitoring & Alerts


Any API auto created or that extends from EZBaseRouter get’s automatically monitored.
Configure alerts to get notified if API’s start performing slowly or errors occur.
Supports Any Kind Of Tenancy,
Multi Tenant – Multi User,
Multi Tenant – Single User,
Single Tenant – Multi User (In House Apps)


The toolkit supports any kind of multi-tenancy scheme that you want to support in your app.
You can model your resource classes any way you wish.
Have a multi-tenant/single user system?
Then you might just have a User class, and userId/accountId will just be the User Id.
Have a multi-tenant/multi user system?
Then you’ll probably model an Account & User class.
The toolkit doesn’t care.
On signup/account creation you’ll simply pass in the appropriate id’s to create an EZAuthUser
let account: YourAccountClass….
let user: YourUserClass….
let newUser: EZAuthUser = …(account.id, user.id)…. //shortened for brevity.
//Retrieving Server Side
let authUser: EZAuthUser | undefined = EZAuthentication.authenticate(req);
console.log(“Account id: ” authUser.accountId + ” UserId: ” + authUser.userId);
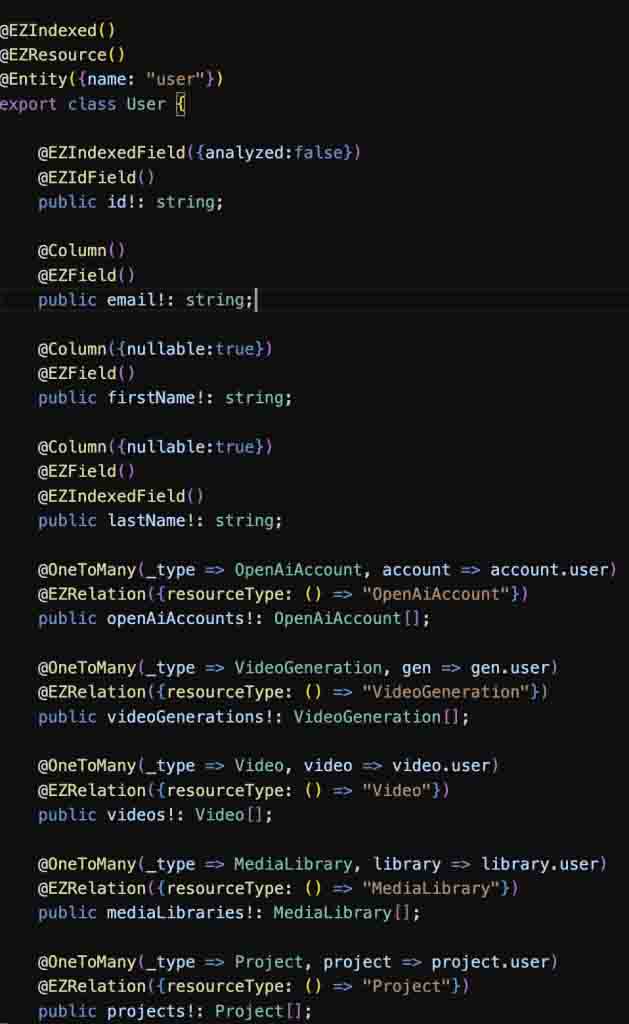
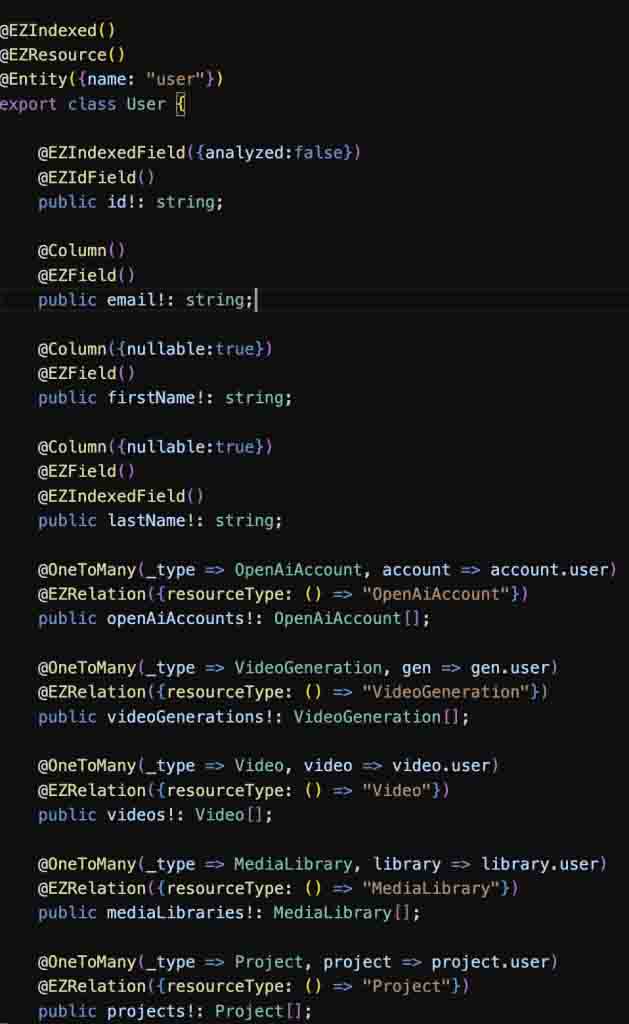
Cross Account Data Access Is Impossible w/ 1 Annotation


Simply add 1 annotation to any Resource class that should be protected at the account level, and the framework auto sets this data, and auto protects against cross account hacking.
…….
@EZAccountIdField
public accountId: number;
………
That’s it, you’re resource is now an account level Resource, and will be auto set on creation, and cross account querying will be impossible!
Querying for data is also easier, as there is no need to explicitly add the accountId to the query, it’s automatically applied.
*an option to ignore this is provided on the Server Side api’s to allow you to write custom code across accounts if you wish, but must be opted in.
Wouldn’t all my classes have this accountId? Possibly, sometimes you might want global data, but we have Annotations for that too!
Auto Sync’s Server Side Data w/ Client Side


If you’re app needs to sync data from Server to client you have the option of turning on this feature.
It will make your scaling architecture more complex, not impossible, but more complex.
However, depending on what you’re building, if you need it, you need it.
With this feature turned on, any Resource events will be auto propagated to your web clients.
EZ Client Data State Container
Buggy Client Resource Data State Is A Thing Of The Past!


let {users, update, add, remove, addFilter, removeFilter, sort, startRefreshing, stopRefreshing} = useEZData(“usersdata”);
You’ll define your EZDataDefinition(s), retrieve data using our quick EZService classes or however else you need/want to fetch data.
class UsersData extends EZDataDefinition {
name: "usersdata"
.... other data options, refreshInterval, cacheAcross Page loads, etc...
dataFN: (page/route parameters available...) : Promise<User[]> => {
let users:User[] = []; // get your data
return Promise.resolve(users);
}Data marshaling is auto handled from HTTP to your Resource class instances through Service classes.
Then you simply call functions to update your data like: update, add, remove, filter, sort and changes to your data will be reflected across your app using the same data definition.
Fetch all your data in parallel for faster apps too!
Writing Authentication & Authorization Code Is A Thing Of The Past


EZ Email/password authentication, JWT Authentication and API Key authentication providers out of the box.
Login will work out of the box and automatically creates and refreshes JWT tokens.
EZ api’s to interact with authentication and authenticated user on both server and client side.
Restrict out of the box API’s and custom api’s with annotations
@Anonymous – sometimes you want an api available without authentication.
@Authorization – to protect API endpoints by role(s)
//Server side
let authUser: EZAuthUser | undefined = EZAuthentication.authenticate(req);
//Client side
let authUser: EZAuthUser = EZAuthentication.getLoggedInUser();
let roles:EZRoles[] = EZAuthorization.getRoles(authUser);
EZAuthorization.addRoles(roles, authUser); //remove roles
and more easy to use authentication & authorization API’s
EZ Frontend React/Material UI Components
Auto Integrates With Rapid Backend API’s



- React (v18) & Material UI (v5) & Typescript
- Browser Compatibility: Chrome, Mozilla, Edge, Safari, Opera
- Retina Displays, Laptop Media, Tablets/Ipad & Mobile Devices.
- Built With React Hooks.
- Fully Themed & Styled
- Login
- Signup
- Change Password (External & In App)
- Forgot Password
- Verify Code
- JWT Auth Baked In
- User Management
- 100% Fully Responsive (Mobile Support)
- Error Pages
- Easy Nestable Navigation
- Collapsible & Mobile Aware Left & Right Bars
- Resource Data Tables – w/ Filter, Search & Pagination
- Client Side State Library
- Auto Syncs Data Changes Across All Pages
- Auto Refresh Data Available
- Apply Filters & Sorts To Data – Changes Reflected App Wide
- EZ Resource Forms
- EZ Form Resource Aware Fields
- EZ Wrappers around Formik/Material UI Form Fields
- File Upload/Download
- Date & Time Pickers
- EZ Charts that are auto configured & styled from theme.
- Anonymous vs Authenticated Access
- and more…..
EZ Auto Resource Services
For Quick CRUD, Querying, Full Text Search, File Upload/Download


Your annotated Resource classes get auto turned into EZService classes so you can quickly query & perform CRUD operations on both the backend and frontend.
On the client side, auto marshaling from HTTP response => Resource class objects occurs automatically.
Simple 1 clause query functions. You’ll probably only use EZQueryBuilder to write your own queries 10-15% of the time.
let service: EZService<User> = EZServices.getService(User);
let user: User | undefined = service.getById(1);
//Simple 1 clause query functions
let user: User | undefined = service.getByEq("name", "Mike");
let user: User | undefined = service.getBy... (many more operators);
let users: User[] = service.query(
[{prop: "firstName", op: Op.EQ, value: "Mike"}], {expands: ["resumes", "purchases"]});
let createdUserWId: User = service.create(new User()));
console.log(created.id);
//CRUD - UPDATE
created.name = "Mike";
service.update(created);
//CRUD - DELETE
service.delete(created);
//EZ Querying
let qBuilder: EZQueryBuilder = new EZQueryBuilder();
qBuilder.where("name", Op.EQ, "Mike);
qBuilder.expands(["resume", "purchases"])
let users: User[] = service.query(qBuilder.build()).items as User[];
//EZFull Text Search
let results:EZSearchResults = EZSearch.query({.....elasticQuery}, {returnResources: true})EZ Subscriptions & Payment Support Built In (Stripe) – SaaS Support Too!


Connect your stripe subscription products to you app and get automatic subscription handling and payments.
Users can select subscriptions, change subscriptions and cancel subscriptions.
Checkout flow auto provided.
Users can store and add payment methods in your app so that their payment methods stay current.
Checks for expired or expiring soon payment methods.
EZ Api’s to manage subscriptions with your own code as well.
let subscription: EZSubscription = EZSubscriptions.getCurrentSubscription();


EZ Account/Subscription Level Limits Based On Resource/Space Usage & More


Limit accounts by subscription level.
You can limit by the # of records per specific resource type(s) that accounts can create at subscription levels.
You can limit by the number of users accounts can have per subscription level.
You can limit by the number of files or space usage.
You can easily define your own limits and plug them in to the framework.
EZ Rapid Resource Based Forms


EZ Resource forms are built on top of Material UI & Formik.
We didn’t re-invent the wheel and provide a new UI library that you have to learn.
Instead we provide easy to use wrappers around Material UI & Formik that allow you to quickly create forms with all kinds of fields.
From text inputs, date & time pickers, sub resource views, checkbox & radio groups, file & image fields and more.
EZ Forms automatically handle displaying data, validating, creating & updating resources both on the client & server side.
Use our Visual Studio Code form creation wizards and layout editor to design the layout of your form.
The amount of code you need to write to create, validate & update client & server side data has been greatly reduced.
This allows you to quickly visualize & modify the layout of your form.
The creation wizard will also allow you setup your entire form into nicely separate & architected structure.
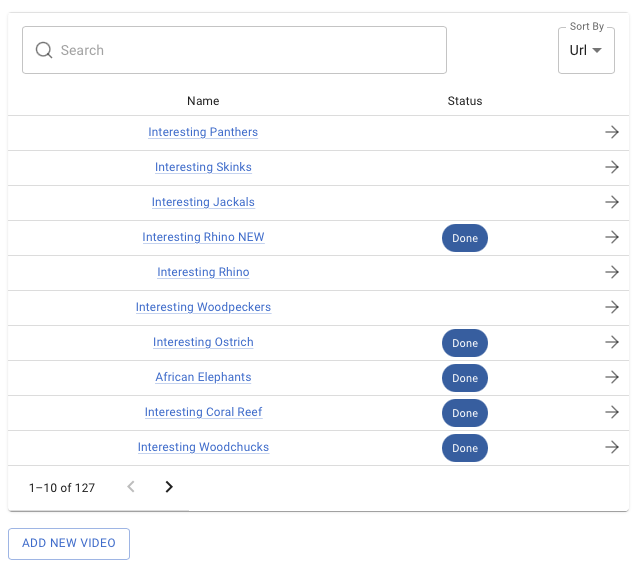
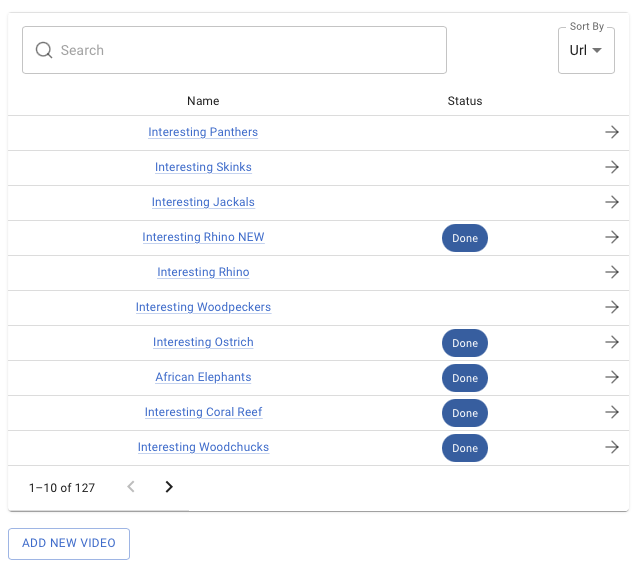
EZ Resource Data Tables


Resource aware data tables.
With pagination, filtering and sorting support.
Create search/filtering functionality that drives the contents of the table.
EZ Charts w/ Auto Theming & Styling


Building upon Chart JS we provide EZ wrappers for all chart types that save you time both creating charts, but they also automatically pull from the your theme for coloring & styling.
Account & User Management Baked In


You’ll plug in your code for account creation, which will also auto create EZAuthUser & set Roles.
Inviting users & flow provided.
Assigning role(s) to users baked in for user account admins.
Signup Form auto provided.
Login form auto provided.
Change password, external link & in app changing.
Forgot password form & flow provided.
Password verification flow provided.
Auto JWT key authentication, expiry and refresh token.
Subscription management auto provided.
Account payment options auto provided.
Limit accounts/subscription levels based on resource usage, space usage, num users, or plug in your own limit checks to the framework to be auto handled.
Audit log functionality.
No Need To Write Any Email Sending Code,
We Integrate With The Major Providers Or Just Plain SMTP


We provide Email Sending modules for the major email sending providers as well as plain SMTP.
Simply set the Email Sending module provider, add your Keys or configuration to environment variables or config files and send emails.
Email sending is also baked in to the framework, such as option to send on signup, inviting users, change password notifications, verification codes and more…
We provide modules for the following:
- SMTP.com
- Brevo (formerly SendInBlue)
- Google Workspace/Gmail
- Mailgun
- Amazon SES
- Postmark
- SendGrid
- Zoho Mail
- SendLayer
- Plain SMTP
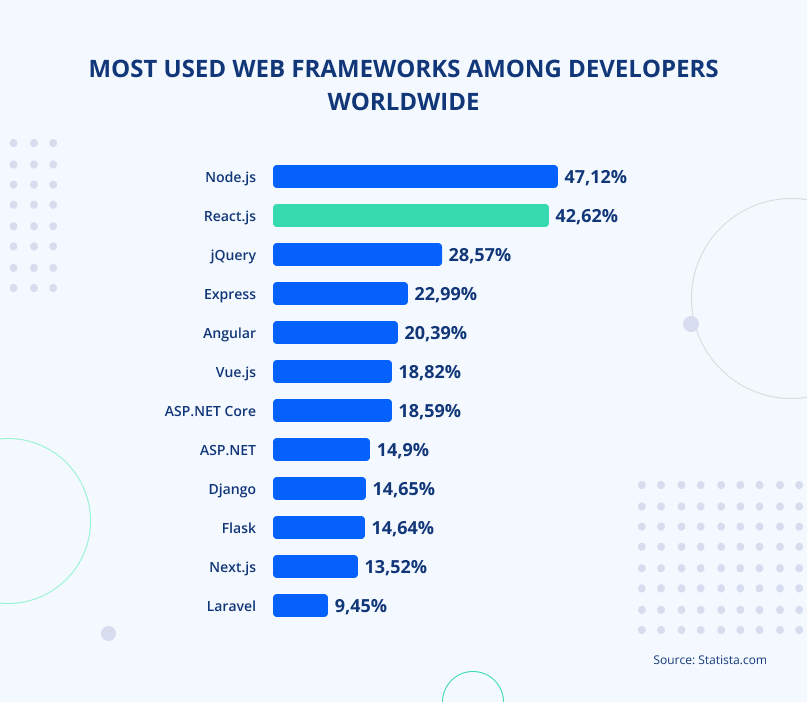
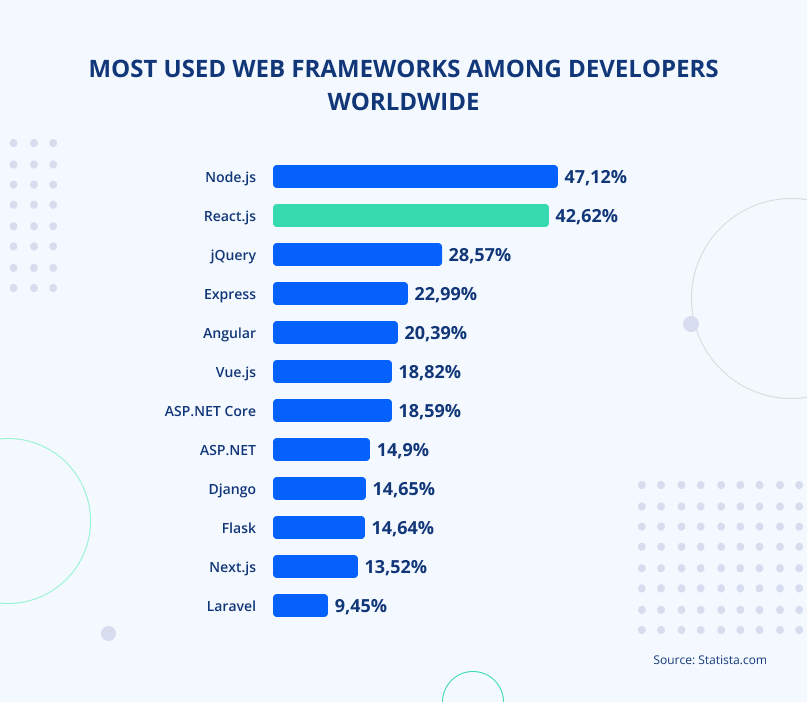
Why’d We Build This Toolkit On Top Of NodeJS, Typescript & React?
Why NodeJS?


NodeJS & React lead the most widely used web development frameworks by a long shot and more importantly trusted by some of the biggest companies.
Why NodeJS:
- It is in high demand.
- Enterprise customers trust it. 98% of Fortune 500 companies use it!
- Widely used at startups because it allows quick time to market.
- Easy to learn.
- Very large community & ecosystem.
- Can be used both on the server side & client side
- Mainstream languages use for development – Javascript/Typescript
- Powered by the big boys – Googles V8 Chrome Engine.
- Way easier to scale than other backend technologies.
- Perfectly suited to real time applications, IOT apps and single page applications.
- Easily build out microservice architectures.
- Event driven programming to easily use all CPU cores.
- Can be run on all major platforms.
- You can do all your development with the same technologies from Backend, Frontend (React/Typescript), Desktop (Electron w/ React) , React Native (Mobile)
- NPM & NVM for easy package management.
Why Typescript?


- Incredible Type Safety
- Reduced Bugs
- Increased Development Time
- Take advantage of time saving tooling.
- Write high quality code that is scalable, easily maintainable, and that is easy to debug, read and test.
- Increase your productivity.
- Promotes cleaner code.
- Easier to refactor.
- Increased team performance.
- Popular and used by the biggest highest paying companies.
- Take advantage of providing abstractions through interfaces.
- Take advantage of declarative code through annotations.
- Hide’s a lot of the more complex parts of Javascript.
Why React & Material UI?




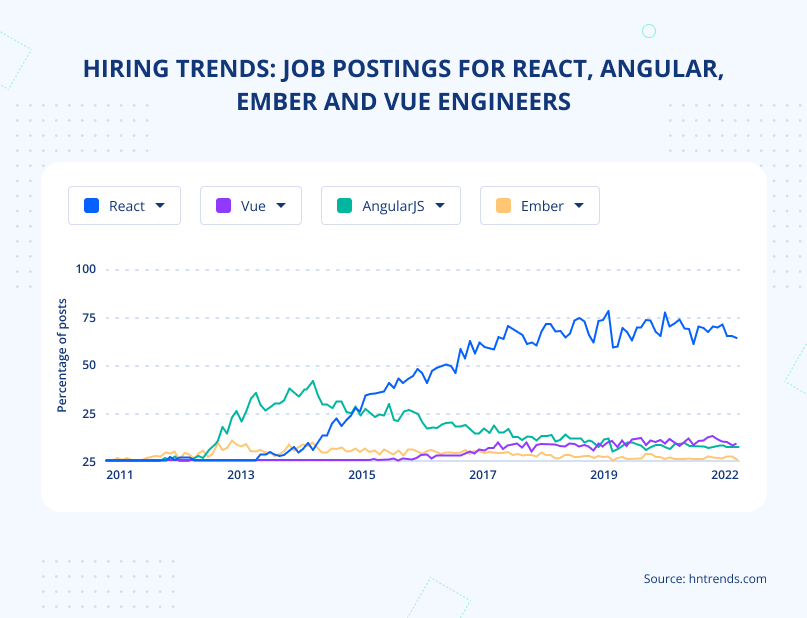
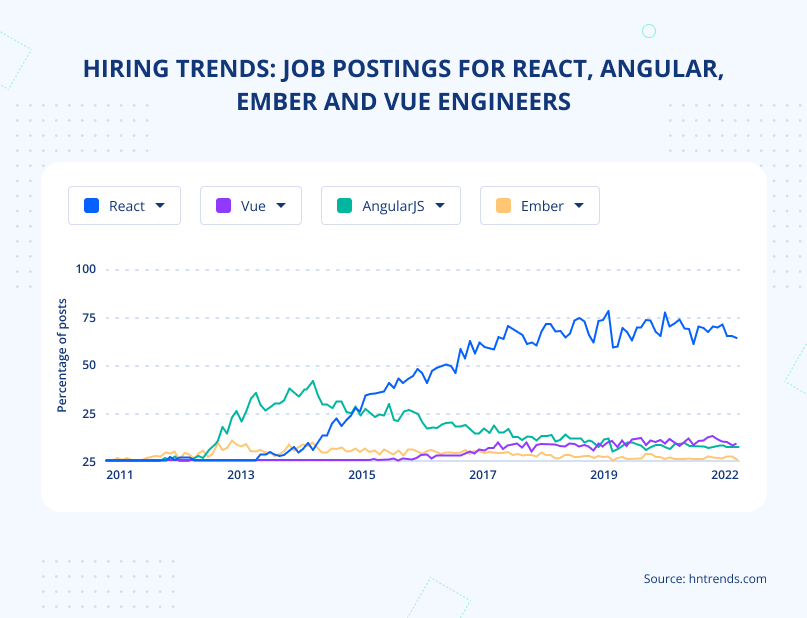
React is easy to use, easy to get started with and can improve your applications performance. Since 2013 React has been the most widely used & loved frontend libraries.
Here are the benefits to using React:
- Lightweight library that speeds up UI development with reusable UI components.
- Can manage the view layer of your front end apps both on the browser and mobile.
- Reacts virtual Dom technology makes rendering & updating the DOM lightning fast.
- Used by many of the big companies & startups alike.
- Simplified scripting with JSX which makes your code simpler and cleaner.
- Reacts component based architecture allows developers to save time by creating reusable components – making applications easier to maintain & scale.
- Reacts tree model means than changes will cascade down the tree automagically.
- Huge community & ecosystem.
- Development extensions in browsers to make debugging & development even faster.
- Leverage your React skills to quickly start creating mobile apps with React Native.
- Developers can start being effective with React in just a few days.
One downside of React out of the box is that it is a Library and not a framework. This is a potential problem on paper as developers must come up with their own architecture to solve certain problems.
In practice, there really aren’t too many choices to be made as many 3rd party libraries have become the de-facto standard way of doing React architecture.
Other concerns that frameworks such as Angular force you do in a certain way can also be solved by applying sound Application design, which you will also learn in this course.
Coming Soon, We’ll Be Expanding The Toolkit
To Support React Native/Expo Soon For Mobile Development!




You can quickly leverage the Typescript & React skills to develop mobile applications with React Native & Expo. And with out toolkit, even faster!
Why React Native & Expo?
- Top companies prefer to develop mobile apps with React Native.
- Leverage existing NodeJS/React/Typescript Skills.
- Write code once and power both IOS & Android Apps.
- Native look & feel and components render natively on each platform.
- Develop complex mobile applications.
- Hot reload to see changes as you make them.
- Great performance w/ native component speed.
- Large ecosystem & tons of 3rd party libraries & UI components.
- Large community support.
- Code reusability.
- Amazing Expo platform to build & deploy even faster!
- Faster & Easier Setup
- Expo tools & services around React Native.
- Pre-Built Expo components such as: Camera, Image, MapView, Push Notifications, Async Storage, File System & more.
- Easier deployment & upgraded with Expo.
- Easier testing with Expo Go.
These Technologies Are The Hottest & Most Widely Used Full Stack Web Technologies,
98% Of Fortune 500 Companies Use Them & Also Widely Used At Startups – For Good Reason!
Leverage 1 Skill Set To Do All Of Your Development Across Web, Mobile & Desktop!




Does It Scale? You Betcha!
We’ve Designed The Toolkit Using Easily Scalable Technology, On Commodity Hardware.


MySQL or Postgres DB’s Are Easily Scalable On Commodity Hardware
We support Relational Databases for Resource persistence and we suggest you use either MySQL or Postgres


Rabbit MQ Drop In Modules
For When You Need To Scale:
– Resource Events
– SSE Events For Auto Client Side Data Sync
It’s simpler an easier to get started with our in process EventBus, but when you’re ready to scale, simply drop in our Rabbit MQ Resource Event & SSE Client Side Sync Modules.


We Built Our Full Text Search Support On Top Of ElasticSearch
It Is Easily Scaled on Commodity Hardware
It’s simpler an easier to get started with our in process EventBus, but when you’re ready to scale, simply drop in our Elastic Resource Event & SSE Client Side Sync Modules.


Easily Scale File & Image Storage
Either With Your Own Disks/Servers Or On S3 Providers


Watch Us Create A Full Stack App In 1 Hour
Want to start using the toolkit in beta?